Vous êtes un « relais d’information », un bénévole associatif, ou même un salarié, qui doit « partager » (relayer) de l’information sur différents supports : site internet, agenda, réseaux sociaux, ce qui passe souvent par des copiés-collés et des transferts d’images. Vous rencontrez peut-être des difficultés avec les images, ou le texte ou les deux. Cet article vise à vous fournir quelques outils et des conseils pour gérer des cas courants, qui nous sont rapportés régulièrement par les structures associatives que nous accompagnons.
Illustrer
Vous n’y connaissez rien en retouche d’image et vous ne savez pas vous servir de la version pirate de Photoshop (parce qu’il paraît qu’il FAUT Photoshop pour manipuler des images) que quelqu’un a installée sur l’ordinateur dont vous servez.
La bonne nouvelle c’est que NON vous n’avez pas besoin de Photoshop pour illustrer un article ou un événement d’agenda.
La mauvaise nouvelle c’est que de toute façon les outils disponibles ne confèrent pas magiquement les compétences pour les utiliser. Le numérique a démocratisé l’accès à des outils d’un côté et à de la connaissance de l’autre. C’est l’ensemble des deux, plus l’expérience qui fait la différence entre quelqu’un qui utilise des outils et un professionnels qui sait quoi faire , et pourquoi il le fait, avec ces outils.
J’ai une caisse à outil chez moi, ça ne fait pas de moi un plombier ou un électricien.
Et bien c’est pareil pour le graphisme et la communication visuelle.
Quels que soient les outils graphiques disponibles, ils proposent sans doute un tas de fonctions qui semblent intéressantes (filtres, cadres, étiquettes, choix pléthoriques de formes de caractères, etc…) Si vous n’avez pas de formation même basique en communication visuelle ou un minimum de culture graphique, il est sans doute préférable de calmer votre créativité et de vous contenter de faire simple et efficace.Vous n’avez pas d’image qui convienne du tout et il faut la créer
Cas répandu : vous avez besoin d’un bandeau d’une taille minimum et vous ne disposez que d’un aperçu de l’affiche, trop petit.
Mon conseil : refaites vous-mêmes, vite fait, une image adaptée au web. Pour ça, l’outil en ligne Pablo, bien qu’en anglais, est facile et direct : pablo.buffer.com
C’est pas extraordinaire mais ça fait l’affaire.

Non. Sérieusement. Même si vous aimez les fleurs et que vous trouvez ça plus joli avec de la couleur. Définitivement non.
Vous n’avez pas d’image qui convienne vraiment, mais au moins elle est grande…
Vous avez réussi à récupérer une image mais elle est trop grande, n’a pas les bonnes proportions… (genre parce qu’on a pensé à faire un affiche pour l’événement mais qu’on n’a pas envisagé une seule seconde qu’il y aurait besoin de visuels pour internet et que le format Affiche ne conviendrait pas forcément).
Et puis le fichier fait 7Mo et le site sur lequel vous en avez besoin ne vous autorise que 1Mo.
Alors peut-être qu’en découpant dedans et en imposant des dimensions…

– Hé j’ai besoin d’un bandeau horizontal pour le site web.
– T’as qu’à prendre l’affiche, elle est bien !
– Heu…
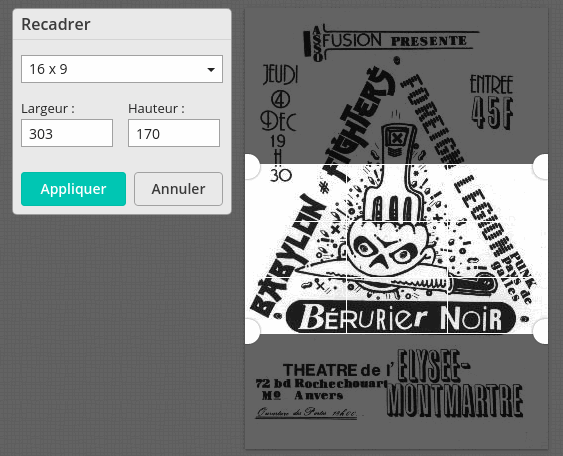
Dans la plupart des cas vous aurez « juste » besoin de réduire la taille de l’image et/ou de la recadrer.
Vous n’avez donc besoin que d’apprendre à réaliser ces deux actions avec un outil simple. Commencez par voir si le logiciel qui affiche par défaut les images/photos de votre ordinateur vous permet de le faire. Sinon vous trouverez ci-dessous quelques outils en ligne.
Notez que ça ne vous permettra pas de faire des miracles…

Il en manque pas un bout là des fois ?
Copiez-collez oui, mais nettoyez le texte !
Transformer les majuscules en minuscules (et vice versa)
Vous avez laissé la touche de verrouillage des Majuscules du clavier activée, ou vous avez des collaborateurs qui abusent des majuscules ? Convertcase.net vous propose plusieurs options pour faire le ménage dans vos phrases : convertcase.netUtiliser correctement la hiérarchie des titres et nettoyer le « code caché »
Si les pages web (et les documents en général) sont bien faites, la structure du texte est réalisée avec des niveaux de titres cohérents. Un titre principal pour la page, un « titre de niveau 2 » pour une sous-partie, un « titre de niveau 3 » pour une sous-sous-partie, etc. C’est ce qui permet de créer des tables des matières, de naviguer dans le documents, et d’adapter la présentation au support (sur ordinateur, sur mobile, pour l’impression). Ce qui vous apparaît à vous comme « une phrase avec de grosses lettres noires » est en fait un texte marqué comme étant un « titre de niveau 1″. Sa forme, elle, dépend des choix graphiques des différents sites internet : pour une même page web la forme peut même être différente pour les versions ordinateur et les versions téléphone et tablette. Ces options sont disponibles dans les menus des éditeurs de texte, même en ligne, et il est bon de les utiliser.
Les copiés-collés c’est la base quand on doit republier à différents endroits. Mais selon l’endroit d’où l’on copie, on a des surprises à l’endroit où l’on colle. C’est le cas en particulier si vous copiez-collez depuis MS Word ou un e-mail, etc. Un cas classique c’est de se retrouver avec un texte formaté comme un titre (tel qu’il était à l’origine) quand vous le voudriez comme du texte normal d’un paragraphe normal. Mais on peut aussi se retrouver avec un bloc de texte justifié (ou pire : centré) alors que tous les autres sont alignés à gauche.

Si c’est pour publier sur internet, arrêtez de tripoter ces boutons…
Donc : vous avez récupéré un texte marqué comme « titre de niveau 1 », sauf que selon l’endroit où vous le collez dans un autre document, pour que la mise en page (et le plan hiérarchique du texte…) soit cohérente, vous aurez besoin qu’il soit marqué comme « titre de niveau 2 » ou 3 ou 4 etc… Sans parler de textes récupérés de personnes qui utilisent les styles de titres en fonction de leurs préférences visuelles personnelles. Ceux-là (dé)structurent leur documents avec des titres de niveaux incohérents sur le plan hiérarchique (et vas-y que le titre de mon article/événement est de niveau 2 parce que je préfère qu’il soit rouge et que je te colle un niveau 5 comme sous paragraphe d’un niveau 3 parce que je le trouve plus joli que l’allure qu’a le niveau 4…)
Ou même ceux qui ignorent la fonction des styles et qui façonnent individuellement leurs lignes de textes comme « grosses lettres rouge, texte en gras, en italique, souligné, centré…)

Les éditeurs de textes sur internet comportent souvent aussi des fonctions « coller en texte« , « coller depuis Word« … toutes choses qui permettent de repartir d’un texte propre. Parfois aussi, les sites ne vous demandent pas votre avis et nettoient systématiquement, ce qui explique d’autres surprises : la mise en forme que vous aviez disparaît au moment où vous collez.
Ça peut sembler un peu compliqué mais si vous devez manipuler souvent du texte en provenance de sources diverses, ça peut valoir le coup de passer un peu de temps à comprendre comment tout ça fonctionne sous le capot.

Simple, convaincant, et adapté aux besoins de base des contributeurs sur sites associatifs : Merci !
(Et on ne manquera pas de te suggérer un petit ajout si on a encore un souci !) 😉
—
BRAVO Eddie et encore Merci,
Ton aide et ton professionnalisme nous sont très utiles et très appréciables
Le constat est là : je suis la dernière en informatique puisque je n’utilise pas les réseaux sociaux (et j’en suis fière!) mais avec tes explications Eddie, je viens de faire mon premier « flyer ». J’ai bien compris que ça ne fait pas de moi une infographiste, mais au moins ça dépanne ! Mille merci!
Via Alain MICHEL @alainmi11@mamot.fr :
Doka-Photo ➜ https://doka.photo/ pour éditer et retoucher rapidement ses images, directement dans son navigateur.
Pas d’inscription, pas d’envoi de fichier en ligne, le traitement de l’image se fait localement dans votre navigateur, très simple d’emploi.