Qu’elle soit due aux circonstances sanitaires ou à la météo, une situation de confinement en famille peut être une occasion d’aider nos enfants à développer de nouvelles compétences numériques. William vous donne quelques pistes pour développer les compétences numériques de vos enfants.
Les vacances scolaires arrivent à grand pas et nos chères têtes blondes (ou monstres… c’est selon) pourraient être confinés 24h sur 24 ou presque à l’intérieur, c’est donc le moment de partager, approfondir, apprendre avec eux de nouvelles compétences numériques.
Apprendre à coder et programmer
Depuis de nombreuses années, Zoomacom organise avec ses partenaires (Accueils de Loisirs, Services Jeunesse…) des temps d’animations ludiques autour de l’initiation à l’apprentissage du code et la programmation.
Nous vous proposons ici de vous approprier vous-même certains éléments de ces temps d’animation pour les pratiquer avec vos enfants à la maison.
Ce temps de jeux est idéal pour des enfants de 8 à 10/12 ans, nous verrons d’autres jeux pour des enfants plus grands, ou plus petits, à la fin de cet articles
Ces jeux et logiciels sont GRATUITS:
Les deux premiers, LightBot et CodeCombat, sont formatés comme des jeux vidéo, avec un début, une progression et une fin.
Scratch est un outil de création qui suivant votre imagination peut se jouer à l’infini.
L’atelier « Création de Jeux vidéo » utilise Stencyl comme outil principal qu’on peut compléter avec Piskel et Tiled.
Lightbot

- Genre: Réflexion/casse-tête (déplacement et optimisation)
- Âge: 8 ans et +
- Supports: Mobile (application pour tablettes et smartphones) Il est possible de jouer dans un navigateur internet, en français, si le plug-in Flash n’est pas bloqué.
- Interface en français? Oui
- Nécessite un compte? Non, mais optionnel si vous voulez plus de « puzzles » a résoudre par la suite.
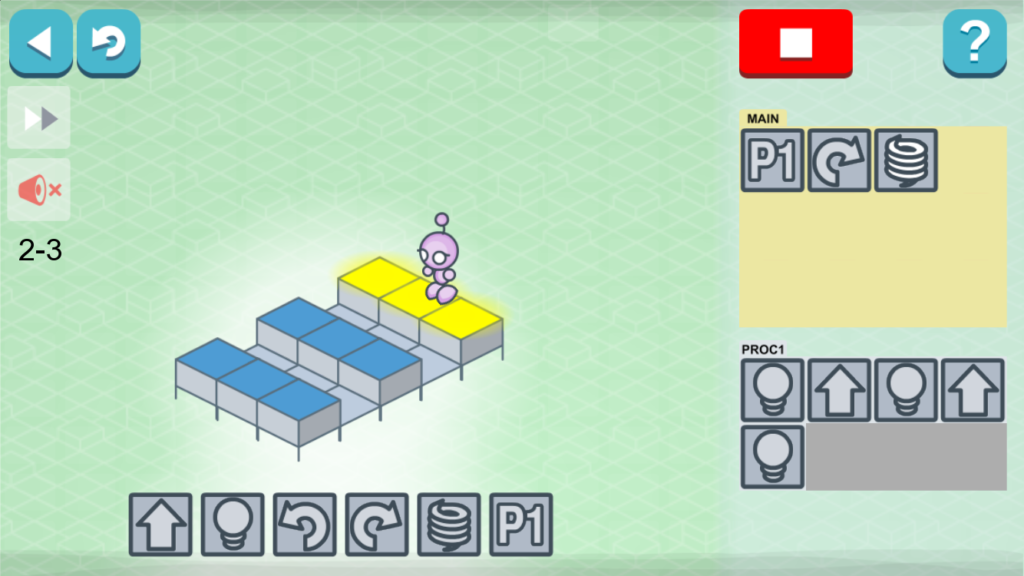
Description: Le jeu consiste à déterminer un déplacement en 3 dimensions pour permettre à un petit robot d’accéder à des cases bleues pour les illuminer (la case devient jaune). Lightbot apporte aux joueurs à partir de 7/8 ans une meilleure compréhension des bases de l’informatique, comme les procédures, les boucles et les conditions, et ce, juste en aidant un robot à allumer des cases, au moyen de commandes.
5 actions élémentaires sont possibles:
- [A] Avancer
- [G] Tourner à gauche
- [D] Tourner à droite
- [S] Sauter (en avant)
- [L] allumer la lumière
Pour organiser les déplacements du robot, le joueur doit placer successivement les éléments sélectionnés sur une grille dédiée. Le joueur peut visualiser les déplacements du robot pour rectifier l’enchaînement proposé si besoin.
Une difficulté survient lorsque le nombre de déplacements (et donc l’espace dans la grille) est limité.
Il faut alors décomposer l’algorithme et déterminer une séquence de déplacements répétitives.
Chaque séquence permet de définir une fonction [F1] ou [F2] illustrée par un élément qui s’ajoute aux actions élémentaires (et permet un gain de place sur la grille).
(Source description: Eduscol, sous licence CC By-NC-SA)
CodeCombat

- Genre: Aventure/combat médiéval-fantastique
- Âge: 9 ans et +
- Supports: navigateur internet
- Interface en français? OUI
- Nécessite un compte? Non, mais recommandé, pour pouvoir enregistrer sa partie.
Si vous avez des ados ou pré-ados à la maison vous pouvez les diriger vers CodeCombat.
CodeCombat est un jeu « médiéval éducatif » qui permet d’apprendre plusieurs langages de programmation de façon ludique. Les langages proposés sont les suivants : Python, JavaScript, CoffeeScript… Que ce soit lors d’une campagne solo ou dans une partie multijoueurs, dans chaque niveau le joueur doit taper des lignes de code afin que son personnage (héros) remplisse divers objectifs.
Vous trouverez dans ce wiki une description très aboutie de ce jeu : ICI
Scratch
- Genre: Création (jeux, dessins animés…)
- Âge: 8 ans et +
- Supports: Navigateur internet
- Interface en français? OUI
- Nécessite un compte? OPTIONNEL (OUI pour pouvoir sauvegarder)
Coder avec Scratch est beaucoup plus simple que coder avec un vrai langage de programmation traditionnel, puisque la création de scripts est réalisée à partir d’instructions simple se présentant sous la forme d’un assemblage de blocs (contrôles, variables, capteurs… Scratch utilise le principe de la programmation par blocs)
Contrairement à certains outils de création de jeux ou d’animation, Scratch permet de concevoir toutes les interactions possibles, ce n’est pas un outil préformaté.
Scratch est un outil et une communauté en ligne où les enfants peuvent programmer et publier du contenu interactif tel que des histoires, des jeux, et des animations avec le monde entier. Quand les enfants créent avec Scratch, ils apprennent à penser de façon créative, à collaborer, et à raisonner systématiquement.

Sur le site de Scratch vous trouverez des tutoriels pour vous expliquer comment jouer. Ce jeu programme est très facile en terme de prise en main et si vous, vous ne comprenez pas, vos enfants vont très vite et très facilement le comprendre.
Pour plus de tutos Scratch : ICI
Scratch Junior
Scratch Junior est une application gratuite pour tablette que vous pouvez télécharger ICI . Avec Scratch Junior, les 5/7 ans peuvent commencer à apprendre le code de la même manière que leurs ainés, avec bien sûr quelques simplifications liées à leur âge.
Création de jeux vidéo avec Stencyl (et Piskel et Tiled)
 Genre: Création
Genre: Création- Âge: 10 ans et +
- Supports: Navigateur internet et logiciel installé en local
- Interface en français? OUI
- Nécessite un compte? NON
Cet atelier a pour but la présentation des métiers du jeu vidéo par le biais d’une pratique de création. Il résulte d’une démarche collective du Groupe de Travail Jeux Vidéo (GTJV) qui a rassemblé en 2018-2019 des médiateurs numériques de la Loire et en particulier des Espaces Publics Numériques de Saint-Étienne.
L’animation complète, telle que nous la recommandons, se déroule normalement sur 4 séquences d’une demi-journée.
Dans un cadre familial vous pouvez vous limiter au seul tutoriel de prise en main de Stencyl pour réaliser une scène classique de jeu de plateforme. En suivant pas à pas le tutoriel adapté, les jeunes créateurs débutants peuvent, en à peine deux heures, créer une scène de jeu et ses personnages, pour enfin pouvoir y jouer.
Mais vous pouvez aussi aller plus loin et vous inspirez de l’ensemble des ateliers, respectivement consacrés aux principaux aspects de la création vidéoludique que sont
- la programmation, avec le logiciel Stencyl
- le game design, avec Stencyl
- le character design,avec le logiciel Piskel
- et le level design avec le logiciel Tiled.
Le tutoriel complet de cette animation est consultable sur notre wiki : ICI
D’autres jeux pour continuer à développer ses compétences
Apprendre à coder et programmer : 50 ressources pour les enfants et les ados (Geek Junior, 4 août 2019)

Voir aussi:
[Programme ta mère] ou comment s’occuper un mercredi confiné
Un programme alliant subtilement codage et humour :
”Normalement pour programmer il te faut un code et un robot équipé d’un processeur pour exécuter ce code ! Pas de robot sous la main ? Ce n’est pas grave ! Choisi un être vivant et lance lui une mission. Il devra exécuter cette mission en suivant scrupuleusement le programme que tu auras écrit pour lui. ALORS ?! Qui est près de toi ? Ta mère ? Ton frère ? Ton hamster ?!“
https://www.echosciences-sud.fr/articles/programme-ta-mere-ou-comment-s-occuper-un-mercredi-confine