À l’occasion du premier Festival du GIF de Saint-Étienne « Y a des GIFS qui se perdent », du 3 au 9 octobre 2016, j’ai voulu apporter ma modeste contribution: une illustration animée inspirée du comic book et des films dérivés Sin City (ci-dessous). Et dans la foulée rédiger un compte-rendu sur la façon dont j’avais procédé.
Une façon de partager quelques savoir-faire en matière de manipulation d’images avec des logiciels libres et gratuits. Des compétences et des outils qui ne sont pas ceux d’un infographiste professionnel mais qui sont à la portée de qui a un intérêt pour la chose, et un peu de temps à consacrer à l’autoformation à partir des nombreuses ressources qui existent sur Internet.
Sans plus attendre, le GIF, :

« Turn the right corner in Gif City and you can find anything… »
Choses nécessaires avant de commencer
Un ou des logiciel (s)
GIMP (ou parfois « Le Gimp », j’aime bien dire « Le Gimp » perso, mais vous faîtes comme vous voulez…)
GIMP (GNU Image Manipulation Program) est un outil d’édition et de retouche d’image, diffusé sous la licence GPLv3 comme un logiciel gratuit et libre. Il en existe des versions pour la plupart des systèmes d’exploitation dont GNU/Linux, OS X, et Microsoft Windows.
GIMP a des outils utilisés pour la retouche et l’édition d’image, le dessin à main levée, réajuster, rogner, photomontages, convertir entre différents formats d’image, et plus de tâches spécialisées. (page Wikipedia GIMP)
Site français : www.gimpfr.org – site officiel: www.gimp.org (en anglais) –
Documentation en français : https://docs.gimp.org/2.6/fr
C’est le seul indispensable. J’ai aussi utilisé, question de préférences personnelles, le logiciel Inkscape. J’explique pourquoi dans la section ci-dessous consacrée au travail sur la partie « Texte » du GIF.
Inkscape est un logiciel libre de dessin vectoriel sous licence GNU GPL. Il gère des fichiers conformes avec les standards XML, SVG et CSS du W3C. Il s’agit d’un logiciel multiplate-forme, disponible notamment sous Windows, Mac OS X (sous X11), GNU/Linux et FreeBSD. (page Wikipedia Inkscape)
Des références visuelles
Je savais en gros ce que je voulais faire, il me restait à préciser la chose en faisant une recherche d’images sur Internet.

Les quelques images sélectionnées depuis Internet pour servir de référence. Dans le dossier « Archivées » : Jessica Alba, Eva Green, Rosario Dawson, Jamie Chung, Juno Temple. « When the mob boss looks over his charts of profits and losses, he’ll see what it cost him to mess with the girls of Old Town. » (Dwight)
Des polices (de caractères)
Où trouver des polices de caractères gratuites sur internet?
Si on cherche librement, dans des catégories générales (Comics, Science-Fiction, Fantasy…) Dafont est le site de référence pour explorer un catalogue plutôt vaste.
Quel format ?
Pour autant que je sache (et que j’y comprenne quelque chose…) les polices au format True Type (extension .ttf) fonctionnent sur toutes les plateformes. En tout cas pour un usage domestique. En tout cas sur les différentes machines que MOI j’ai pu utiliser. Mais bon, je suis pas graphiste professionnel et quand je manipule du texte et de l’image c’est souvent pour le web et rarement pour l’impression.
Comment identifier une police de caractère? Comment trouver le nom d’une police de caractère?
Cas numéro 1 : une police liée à une marque, un film, une série célèbre
Vous devriez pouvoir trouver facilement avec votre moteur de recherche préféré, avec un requête comportant la marque/le titre + « font« . Ici j’ai cherché « Sin City font« . Et j’ai trouvé rapidement une page sur le site… Dafont, justement.
Cas numéro 2 : une police inconnue
![]() Il existe des outils en ligne permettant de comparer un extrait de texte à une base de données. WhatTheFont, par exemple, fait ça très bien. J’ai extrait une image du texte qui m’intéressait sur une des affiches que j’avais sélectionnées et j’ai fourni ce fichier à WhatTheFont. Ce dernier m’a indiqué que la police utilisée était probablement Alternate Gothic, une fonte « dessinée par Morris Fuller Benton en 1903« . Que j’ai localisée sur plusieurs sites, dont une alternative en version gratuite.
Il existe des outils en ligne permettant de comparer un extrait de texte à une base de données. WhatTheFont, par exemple, fait ça très bien. J’ai extrait une image du texte qui m’intéressait sur une des affiches que j’avais sélectionnées et j’ai fourni ce fichier à WhatTheFont. Ce dernier m’a indiqué que la police utilisée était probablement Alternate Gothic, une fonte « dessinée par Morris Fuller Benton en 1903« . Que j’ai localisée sur plusieurs sites, dont une alternative en version gratuite.
Et c’est légal ça ?
Comme n’importe quelle création, une police de caractère est soumise au droit d’auteur. Et elle devrait normalement être accompagnée d’une licence précisant à quelles conditions elle peut-être utilisée.
Dans la pratique ce n’est pas toujours simple : comme pour la musique ou la video, on peut trouver une police libre de droits en vente sur un site et une police sous copyright disponible (illégalement) gratuitement sur un autre… Il est parfois préférable de rechercher des alternatives libres « qui ressemblent » plutôt que d’utiliser la police sous copyright.Ceci dit, allez savoir si les polices qui ressemblent n’enfreignent pas elles-mêmes certains droits. La police Sin City, disponible sur Dafont par exemple ?
Faîtes preuve de discernement. Surtout si vous comptez faire un usage professionnel d’une police de caractère. (Tiens, lisez donc ça à ce sujet, c’est toujours plaisant de pouvoir se moquer de l’Hadopi: Accusée de piratage de police, l’Hadopi retouche son logo.) Pour ce qui est des usages personnels, à vous de voir. Je ne pense pas causer grand tort à qui que ce soit en réalisant ce gif parodique. Mais, « théoriquement et pratiquement » je suis peut-être hors des clous et qualifiable d’affreux pirate, ou d’irresponsable, qui met en danger les emplois de tout le complexe industrialo-culturel…
Vaste sujet que le droit d’auteur à l’ère d’internet… Et je suis plutôt d’accord avec ceux qui pensent qu’il est grand temps de le réformer pour l’adapter au contexte numérique actuel.
Installer une police de caractère sur son ordinateur
Selon votre système d’exploitation, les moyens sont variables. Mais, en général, un doucle-clic sur le fichier .ttf ouvrira un aperçu avec, quelque part, un bouton « Installer« . Pour que vos logiciels utilisant du texte (graphisme ou bête traitement de texte) intègrent les nouvelles polices installées, ils ne doivent pas être ouverts au moment de l’installation. Si c’était le cas, fermez-les et relancez-les.Aperçu de l’ensemble de la méthode
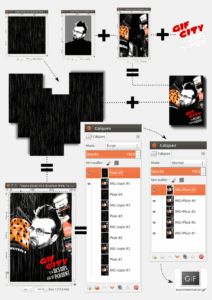
 Résumé sous forme graphique (image ci contre, ou ici), l’ensemble d’un processus basé sur un travail dans plusieurs documents plutôt qu’un seul.
Résumé sous forme graphique (image ci contre, ou ici), l’ensemble d’un processus basé sur un travail dans plusieurs documents plutôt qu’un seul.
Ceci me permet à la fois
- d’éviter de travailler avec tout un tas de calques dans un seul document GIMP.
- de pouvoir effectuer des sauvegardes régulières à différentes étapes du travail.
- de conserver des images qui pourront servir plus tard, à d’autres projets.
Je reviens plus en détails sur certains points dans la suite de cet article. En particulier sur la réalisation de « l’effet Pluie Sin City » en GIF animé.
L’image principale
Le portrait
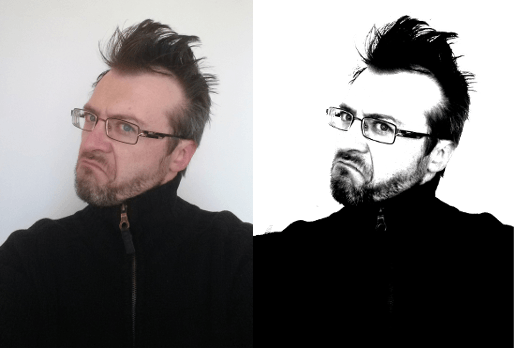
Pour des raisons de droit à l’image et parce que c’était plus pratique, j’ai utilisé le sujet préféré de tout possesseur de smartphone: soi-même. Oui, j’avoue: ça m’arrive à moi aussi de prendre des selfies. C’est juste que je passe pas mes journées à les poster sur les réseaux sociaux. J’en ai un petit stock en réserve pour des occasions comme celle-ci. En général je les prends le matin, avec les cheveux en pétard. Parce que.

« Then it hits me like a kick in the nuts: What if I’m wrong? I’ve got a condition. I get confused sometimes. What if I’ve imagined all this? What if I’ve finally turned into what they’ve always said I’d turn into: A maniac? A psycho killer? » (Marv)
 Sans rentrer dans les détails, ici j’ai, selon MA méthode préférée à moi que j’ai :
Sans rentrer dans les détails, ici j’ai, selon MA méthode préférée à moi que j’ai :
- Désaturé l’image pour obtenir un portrait en niveaux de gris (menu Couleurs > Désaturer)
- Ajusté les Niveaux pour augmenter les contrastes entre le noir et le blanc (menu Couleurs > Niveaux). (note: je n’utilise jamais la fonction Luminosité/Contraste).
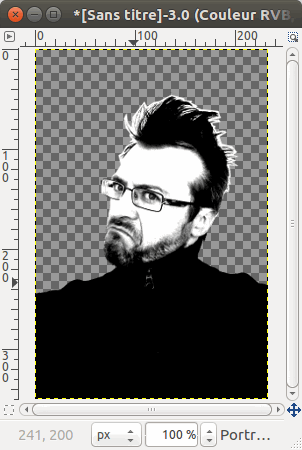
- Passé le calque en Couleur vers Alpha (menu Couleurs). ça rend tout ce qui est blanc transparent.
- … ce qui m’oblige à peindre un fond blanc sur un nouveau calque, sous le portrait en lui-même. Mais c’est souvent plus pratique pour des usages ultérieurs, enfin moi je trouve.
- à ce stade deux options, selon la façon qu’on a de travailler. Tout en gardant ces calques, dans ce document Gimp, qu’on conservera « au cas où »…
- créer un nouveau calque au sein de ce document. Ce calque sera la fusion d’une copie (temporaire) du calque portrait et d’une copie (temporaire) du calque « fond blanc ». C’est ce calque qui sera copié dans le document assemblant tout ce dont on a besoin au final pour l’animation.
- exporter l’ensemble comme une seule nouvelle image, (format png avec transparence, le format jpeg ne gère pas la transparence) qui constituera un fichier supplémentaire dans la méthode de travail. C’est cette image qui sera importée dans le document assemblant tout ce dont on a besoin au final pour l’animation.
C’est plus une question de préférence quand au stockage de l’image nécessaire au final: dans le document Gimp, ou dans un autre fichier, et ça dépend de critères très personnels.
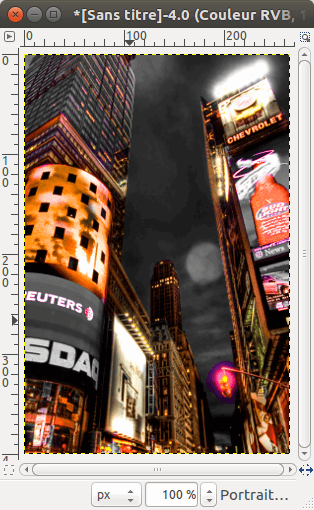
L’arrière plan : le paysage urbain
Je savais ce que je voulais. Je suis donc allé, comme toujours, non pas sur Google Images mais bien sur Wikimedia Commons, pour y chercher une image dont la licence (les « droits d’auteurs » pour faire simple, mais le sujet est -bien- plus compliqué) m’autorise à l’utiliser pour ce que je veux faire. (voir aussi mon support de présentation « Les images sur Internet« )
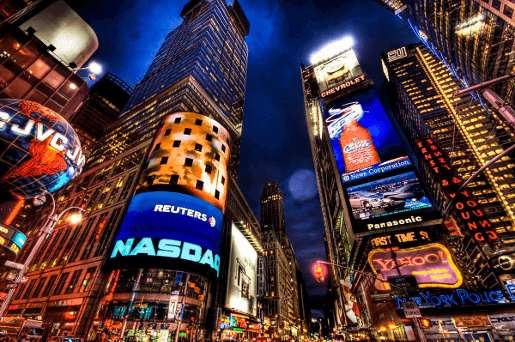
Avec un requête « City by night » et une exploration de quelques catégories, j’ai fini par trouver cette image:

City by night par reynermedia, photo disponible selon les termes de la licence Creative Commons paternité 2.0 générique. – « Sometimes you can beat the odds by a careful choice of where to fight…Where to fight counts for a lot, but there’s nothing like having your friends show up with lots of guns. » (Dwight)
- j’ai créé deux versions de la photo de base:
- une version désaturée, en niveaux de gris, dont j’ai ensuite réglé les niveaux pour augmenter les contrastes entre le noir et le blanc (exactement comme pour le portrait)
- une version dont j’ai modifié les couleurs pour ne conserver que les tons chauds, en accentuant le rouge.
- dans un second temps j’ai utilisé la méthode du Masque de calque, pour combiner sélectivement les deux. On trouve pas mal de tutoriels à ce sujet sur la Toile. En voici deux :
- Tutoriel : Effet couleur sur photo noir et blanc avec Gimp (pas à pas)
- Tuto Retouche Photo Gimp [FR] (vidéo)
 Version couleurs modifiés |
 Version noir et blanc avec Masque de calque révélant quelques zones en couleur. |
Comme pour le portrait, j’ai préféré combiner le résultat dans un seul nouveau calque de ce document Gimp plutôt que de l’exporter dans une nouvelle image (fichier) pour l’assemblage final.
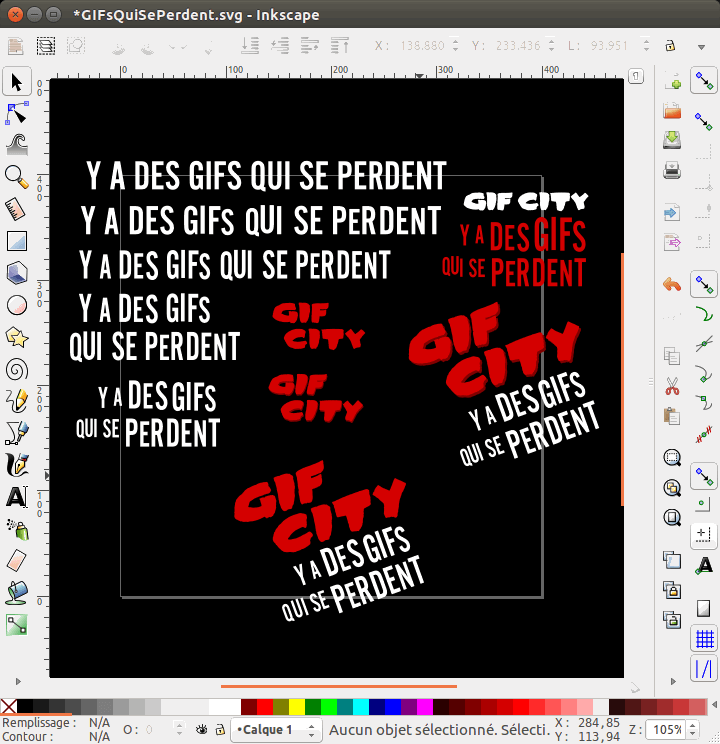
Le premier plan : le texte
Pour des raisons de préférences personnelles, j’ai choisi de traiter le texte avec le logiciel libre et gratuit Inkscape, plutôt qu’avec le Gimp (libre et gratuit lui aussi, c’est pas la question).J’aurais pu gérer la chose dans le même logiciel que pour tout le reste du travail. Mais lorsqu’il s’agit de manipuler des bouts de texte, comme ici à la lettre près, c’est plus pratique de le faire dans un logiciel qui manipule des images vectorielles (comme Inkscape, ou le non libre et plutôt coûteux Illustrator), que dans un logiciel qui manipule des images matricielles (comme le Gimp, ou le non libre et plutôt coûteux Photoshop).

« And here I thought you’d forgotten all about me. Me and my dumb letters. » (Nancy)
Dans tous les cas, à partir du moment où j’en suis à intervenir lettre par lettre, je convertis le texte en Chemin (menu Chemin > Objet en chemin)
Une fois réalisée une version définitive, j’ai utilisé la fonction Exporter > la sélection, pour créer une nouvelle image, aux bonnes dimensions. Une image au format png (qui conserve la transparence), qui sera importée dans le document assemblant tout ce dont j’ai besoin au final pour l’animation.
L’animation
Créer un GIF animé avec le Gimp
Choses à retenir
- Un calque par image. Toute animation n’est qu’une suite d’image fixes qui s’enchaînent rapidement.
- Plus nombreux les calques, plus lourd le fichier. Créez autant de calques que vous en avez besoin. Ni plus ni moins si la taille du fichier est un souci.
- Vous devez être en mode Couleurs Indexées, au moins au moment de l’import. C’est nécessaire pour le format GIF. Voir Le mode indexé (manuel Gimp). Il y a plusieurs réglages possibles. Faîtes vos propres tests pour trouver ceux qui vous conviennent le mieux.
- Le Gimp propose des fonctions de Filtres dédiées à l’animation. Voir Filtres animation (manuel Gimp).
- Le filtre Animations > Jouer l’animation, vous donne un aperçu de ce que donnera votre pile de calques jouée en séquence animée.
- Une fois terminé le travail sur les calques, sauvegarder une dernière fois puis Enregistrez sous au format GIF. Une boîte de dialogue vous proposera quelques derniers réglages.
Effet de pluie animée au format GIF avec GIMP
Première version
J’avais trouvé ça: Nicu’s How-to – Rain animation with GIMP (en anglais), qui semble être la même méthode que celle déclinée en vidéo ici: GIMP Tutorial: Rain Animation (YouTube, en anglais).
Le problème des tutos techniques dans une langue étrangère, même lorsqu’on maîtrise cette langue, c’est qu’ils utilisent les noms locaux des outils et des fonctions des logiciels. Et si on n’a pas le logiciel dans la même langue, c’est pas toujours évident de trouver l’outil correspondant.Après test, le résultat ne (me) convenait pas franchement :
« There’s wrong and there’s wrong and then there’s this. » (Hartigan)
J’ai donc continué à chercher. Avec des variantes dans les mots-clés de mes requêtes.
Deuxième version
J’ai fini par trouver un tutoriel bilingue Français-Anglais sur Deviant Art: Rain effect easy GIMP FR ENG, avec des références à la version française du logiciel, donc plus de problème pour trouver les outils correspondants. Et, surtout, il proposait une autre méthode pour réaliser un effet de pluie.
Deviant Art fait partie de ces sites de créatifs où l’on trouve plein de jolies images et qui se trouve donc être extrêmement chronophage. Vous devriez finir la lecture du présent tutoriel avant d’aller vous y perdre… La méthode consiste à- « semer » aléatoirement des points sur le calque, avec le filtre Bruit > Brouillage TSV
- « souffler » sur ces points pour les étirer sous formes de lignes, avec le filtre Distorsions > Vent
- « nettoyer » le résultat pour faire disparaître les points blancs restants
- pivoter le calque pour que la pluie tombe d’en haut. C’est mieux…
Cette méthode imposant de travailler dans une direction horizontale, il est préférable de travailler dans un document (image) carré, dont la longueur du côté est égale au moins à la plus grande dimension de votre image (GIF) définitive. Sans quoi il va vous manquer de la pluie sur les côtés au final…
Dans le cas du travail pour réaliser mon animation, j’avais (estimé avoir) besoin de 5 calques « pluie » différents. Les étapes 1 à 3 doivent donc être effectuées pour chaque calque. C’est le caractère aléatoire de l’étape 1 qui s’assure que les calques ne seront pas identiques. Une bonne méthode jouant avec le raccourci clavier Ctrl+F (qui applique sur le calque actif le dernier filtre utilisé) évite d’ouvrir plusieurs fois la fenêtre de réglage des filtres. La rotation finale peut être effectuée à la fin, en une seule fois sur l’ensemble de l’image.
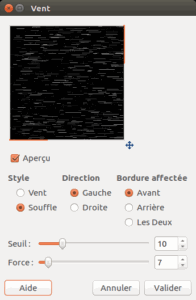
 « Souffler sur les points » <=> Filtres > Distorsions > Vent
« Souffler sur les points » <=> Filtres > Distorsions > Vent
Après différents tests j’ai trouvé que pour obtenir l’effet le plus proche de ce que je désirais, les paramètres adaptés étaient
- Style=Souffle, Direction=Gauche, Bordure affectée:Avant
- Seuil=10
- Force=7
« Nettoyer les points blancs » <=> Filtres > Distorsions > Vent
- Style=Vent, Direction=Les deux, Bordure affectée:Avant
- Seuil=10
- Force=32 (essayez entre 20 et 40 pour voir… je trouve que ça joue sur la densité de la « pluie »)
J’ai ensuite répété ce dernier filtre Vent pour faire disparaître les points blancs restants, autant de fois que nécessaire avec le raccourci clavier Ctrl+F (qui applique sur le calque actif le dernier filtre utilisé).
Au final, après avoir pivoté l’image d’un quart de tour, j’avais mes 5 calques « Pluie » et j’étais prêt pour…
L’assemblage final du GIF
Dans un nouveau document j’ai copié-collé les calques des travaux précédents pour arriver à l’empilement de calques suivants :
| IMAGE (temps 1) |
| Texte |
| Portait |
| Paysage urbain |
- J’ai sauvegardé ce document GIMP, « au cas où », « pour plus tard » (d’autres utilisations).
- j’en ai fait une copie (« Enregistrer sous »).
- j’ai réduit l’image à sa taille définitive.
- j’ai fusionné les trois calques en un seul calque « Image » (Menu des calques > Fusionner les calques visibles ou « Aplatir l’image« ).
- j’ai empilé au dessus les calques « Pluie » (tableau ci-dessous, Temps 1).
- j’ai dupliqué 4 fois le calque image.
- j’ai réorganisé l’ensemble, en alternant Pluies et Images (tableau ci-dessous, Temps 2).
Enfin, pour finir un clic droit sur chaque calque Pluie et la fonction « Fusionner vers le bas« (le calque inférieur doit être visible pour que ça fonctionne) m’a donné l’assemblage définitif des 5 calques, nécessaires à la création du GIF animé final.
| Temps 1 | Temps 2 | Final |
| Pluie #5 | Pluie #5 | fusion Image + Pluie #5 |
| Pluie #4 | Copie Image | fusion Image + Pluie #4 |
| Pluie #3 | Pluie #4 | fusion Image + Pluie #3 |
| Pluie #2 | Copie Image | fusion Image + Pluie #2 |
| Pluie #1 | Pluie #3 | fusion Image + Pluie #1 |
| Image | Copie Image | |
| Pluie #2 | ||
| Copie Image | ||
| Pluie #1 | ||
| Image |
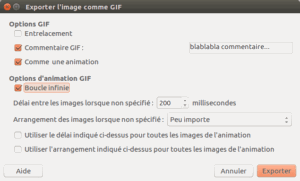
 L’export au format GIF
L’export au format GIF
- conversion de l’image en mode Couleurs Indexées, (menu Image > Mode > couleurs Indexées)
- menu Fichier > Enregistrez sous. Une séries de boîte de dialogue apparaît. Je choisis bien entendu le format GIF (j’ajoute l’extension .gif au nom de l’image…)
- après tests, j’opte pour un délai de 200ms entre les images.
Et voilà.

